With constant evolution and awe-inspiring innovations in technology, the world of mobile apps is not an exception either and is tremendously changing as well. The boom in the number of smartphone users is triggering huge demand of mobile apps as they are the gateway to achieve maximum outreach. With a huge demand and diversity of users and devices, it is conspicuous that the mobile apps need to be compatible to various platforms i.e. they need to be Cross Platform. The cross platform development allows an app to have same features and functionality on multiple platforms and thus can be termed as the need of the hour.
React Native is a JavaScript Framework, introduced by Facebook, for writing such cross platform applications. Currently, it supports iOS and Android but has the potential to expand to future platforms as well. In a very short span of time, React Native has gained high popularity. Some of the most popular apps built with React Native include Facebook Ads Manager, Bloomberg, AirBnB, Gyroscope, Myntra, and UberEats. The major highlights of React Native can be listed as:
Native
Native apps are the apps that are written in the languages that the platform supports. For example, the native android applications are written in java whereas the native iOS apps are written in Objective-C or swift. Unlike other approaches to write cross platform code, which wrap the JavaScript code in a web view, react native components are independent. It can render mobile UIs for both iOS and Android. Thus, apps written in React Native are needed to be built once and deployed on both iOS and Android.
Redux
Redux is one of the major benefits of React Native. It enables the developer to define a global state for the app. Fetching and management of state with redux is an easy and more sensible option. The global state defined with redux is common to both android and IOS which saves a lot of time and effort.
Components
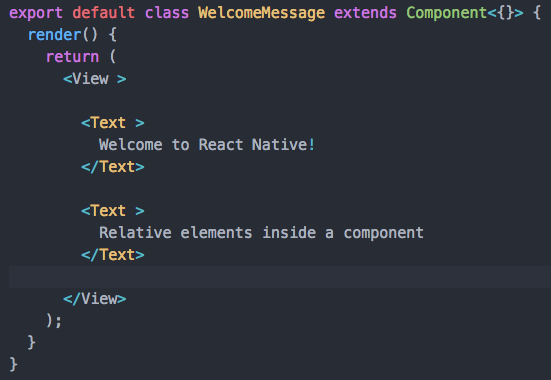
Components break the complex User Interface into smaller parts. A simple React Native component looks like this:-

The related elements are wrapped into a component. Such components can be used anywhere in the app by simply exporting and importing them. Thus, code can be reused as many times as needed.
![]()
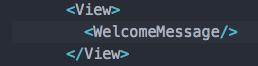
Importing a Component

Using an Imported Component
Hot and Live Reloading
Every programmer hates to re-build or re-deploy the app just for the sake of previewing a one-line UI change. React Native solves this issue with the help of hot reloading and live reloading. Hot reloading refreshes the files that were changed recently, whereas, live reloading refreshes the entire app when any of the files are changed. These concepts save a lot of developer time.
React Native and Web Developers
For Web developers, the transition from web to mobile app development is hard. But with React Native the transition is quite painless. As React Native is a JavaScript Framework, Web Developers can easily build mobile applications with it. They will enjoy a steep learning curve with React Native thanks to their familiarity with JavaScript.
Look and Feel
React Native gives a consistent and native look-and-feel to the apps i.e. the User Interface of a react native app is not any different for Android and iOS from the native platform apps.
Time Factor
With React Native, most of the code is shared between iOS and Android, which allows the development for both the platforms simultaneously. Thus, you can save up to 30% (may be even more) development time on your app. Hurray!!!!!!!! Could it be any better?
Challenges
React Native is a very powerful framework as we can judge from the above points. Yet, it is a very new technology and lots of work needs to be done on it. It can effectively decrease the cost and time involved in development but for very complex applications where many native APIs are to be used, time involved could be high. But as it is still in the growing phase, these problems can be expected to be solved with time.
Conclusion
The popularity of React Native is growing very fast and so is the community. In the future, many advancements in the framework will be witnessed for sure. In the end, we can say that React Native has a bright future in cross platform mobile application development.







Aruna, thank you for the useful information. You have done a great job. You have given excellent information about the React Native and cross-platform mobile application development. I would like to share interesting information I found here: https://mlsdev.com/blog/74-native-vs-cross-platform-app-development
I blog often and I genuinely thank you for your information. This great article has truly peaked
my interest. I am going to book mark your blog and keep checking for new details about once per week.
I opted in for your RSS feed as well.