“ Virtual Reality was once the dream of science fiction. But the internet was also once dreamed and so were computers and smart phones.” – Mark Zukerberg
Yes! Virtual Reality was once the dream but now it has arrived. Today, almost every big company is working on virtual reality. Google is using VR to measure your room whereas Facebook is gathering IRL friends in VR. Also, NVIDIA is providing power to process VR.
But how did we reach here? Where did it all start from?
A professor named Ivan Sutherland with the help of his student invented what was widely considered to be the first Head Mounted Display (HMD) system for use in immersive simulation applications and they named it “The Sword of Damocles”
This is where it all began.
Virtual Reality
In layman language, “Virtual” means artificial or digital and “Reality” is what we experience as a human. Virtual reality makes possible to experience anything, anytime, anywhere. Virtual Reality provide us an artificial environment which is experienced through sights and sounds which itself provided by computer and our actions determine what happens in the environment. As a kid, we were told about the five senses that we possess (taste, touch, smell, sight, and hearing). However, neurologists have identified 21 senses and with these senses we experience the virtual environment around us.

In technical terms, Virtual Reality is a three-dimensional, computer-generated environment which can be experienced by a person just like the real world.
THE EVOLUTION
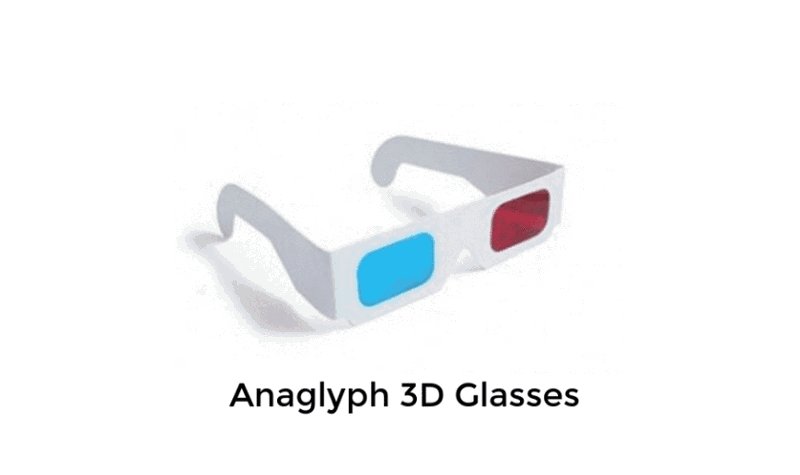
At first, it started with the red and green glasses, the ones that we used to wear in (the time when a person is a child). Those are known as Anaglyph 3D glasses which were used to create the (using both eyes, so distance can be judged) 3D effect. When viewed through the color-coded anaglyph glasses, each of the two differently filtered colored images reaches the eye it is intended for, showing/telling about a 3D image in front of the eyes
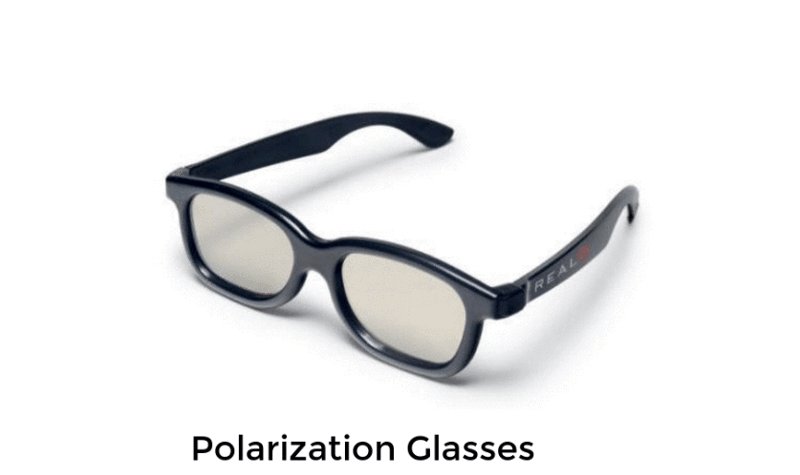
After Anaglyph glasses, (created special qualities in) 3D glasses came into the picture that we use to watch 3D (full of life and energy/moving) movies or 3D games. In the (divided people into two opposite groups) 3D system, two images are projected placed (on top of) onto the same screen and (dividing of people into two groups with very different opinions) glasses are used to create the fake image of 3D images.

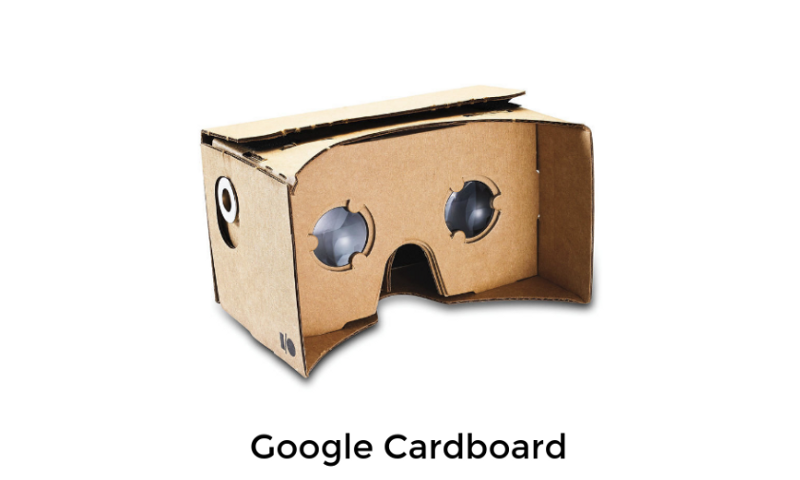
Now, to have a super interactive virtual reality experience, companies are making interfaces like Oculus Rift, Samsung GearVR etc, that are a bit expensive to afford. Google has also made a low-level alternative to Oculus Rift at an affordable price, Google Cardboard so that everyone can experience VR without any price constraints. One can even make his/her own VR Google Cardboard easily at home. Here’s the template link.

How do we see things in 3D around us in the real world?
As our eyes sit side by side, each eye (records on a camera or computer) shows a little different view of an object. This is called seeing with two eyes. When signals from the two eyes reach the brain, they are processed into a single picture with depth. As a result, we get a 3D picture and can judge distances depending upon it.
To make the virtual world real, this concept was used to create Virtual Reality.

How does it work?
Developers of VR Apps make two different images or models of the same object placed at angles that are slightly different from each other, one for each eye. Then we have to use a VR hardware like Google Cardboard or Oculus Rift to have 3D view of that image or model.
Thus, we can say that VR interfaces are growing rapidly and taking the technology by storm. Developers would need to make all sites and apps responsive as per these interfaces too, like they do it for mobiles and tablets presently.
Virtual Reality is not the same as Augmented Reality
Augmented reality (AR), as the name suggests, augments reality by applying a layer over your view of the real world. Like a Heads-Up Display (HUD) AR enhances your perception — it doesn’t try to replace it entirely.
You’ve probably experienced augmented reality before, especially if you’ve used Snapchat’s video filters to vomit rainbows or swap faces with a friend.
Virtual reality, on the other hand, removes you from reality and that’s what gives it a level of immersion we’ve never been able to achieve before.
How can we integrate VR concepts?

A-Frame
A-frame is an open-source framework for creating 3D and virtual reality experiences on the web, originally from Mozilla. A-Frame was developed to ease the way of VR content development. It’s like the bread to your sandwich, which will provide you with some ready-made entities that you can use to make interesting applications. VR scenes created by A-frame work across desktop, oculus rift, mobiles, Google cardboard with just HTML.

A-frame is powered by three.js and WebVR. Three.js is a javascript library that is used to create 3D scenes and WebVR is another javascript API that provides access to the VR devices such as Oculus Rift, Google Cardboard etc.

To make a 3D scene in a-frame, you just need to make an HTML file, add a-frame script in the <head> and add entities you want in the <body>.
For Example, the code in a-frame will look like this.
<!DOCTYPE html>
<html>
<head>
<title>Hello, WebVR! - A-Frame</title>
<meta name="description" content="Hello, WebVR! - A-Frame">
<script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9" shadow></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E" shadow></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D" shadow></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4" shadow></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
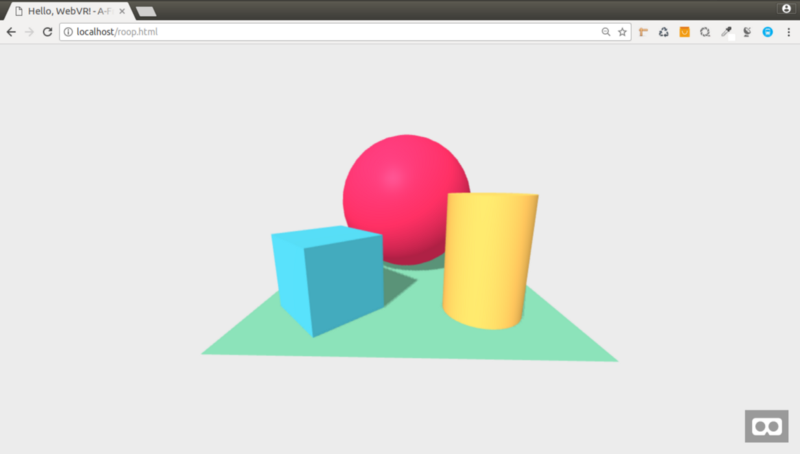
Output:
We wrote the given code with A-Frame. Make WebVR with HTML and Entity-Component. Works on Vive, Rift, desktop, mobile platforms.
Click and drag on desktop. Open it on a smartphone and use the device motion sensors. Or plug in a VR headset!

Features:
- VR Made Simple: Add <script> tag and <a-scene>. A-Frame will handle 3D boilerplate, VR setup, and default controls. Nothing to install, no build steps.
- Cross-Platform VR: Build VR applications for Vive, Rift, Daydream, GearVR, and Cardboard with support for all respective controllers. Don’t have a headset or controllers? No problem! A-Frame still works on standard desktop and smartphones.
- Tool Agnostic: Since the Web was built on the notion of HTML, A-Frame is compatible with most libraries, frameworks, and tools including React, Preact, Vue.js, d3.js, Ember.js, jQuery.
To recapitulate…
Ever since globalization took place Virtual Reality is expanding at the fastest pace. I have given a simple example but you can experiment with it to bring out more innovation.
Leave your queries in the comment section and I will be more than happy to answer.







Great post.
I did my Science project in Virtual Reality and that is when I started developing interest in this technology. Now, I read as much as I can and work on becoming a VR Developer. Thanks for the article though.